How are your sharing cards looking like on social media?
Written by Erick Olivares

Image and description meta information are crawled when you share a page on social media. This information is crucial for publishers trying to get visitors onto the website. Failure to so might dramatically lead to fewer clicks from potential users.
Choosing an image
For your blog posts, users expect to see the image they click on social media. Therefore using the featured image on your posts will help users identify a consistent experience.
Verticals or landing pages can be branded specifically for a landing page to target a particular audience.
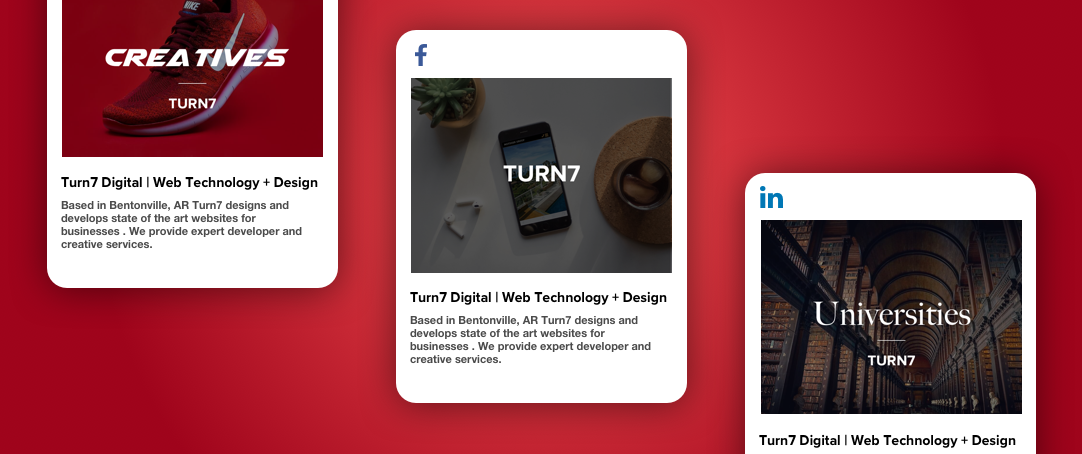
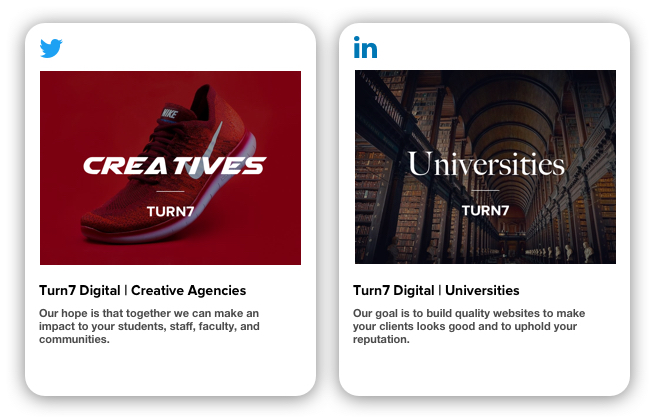
For our sites at Turn7, our creative and university verticals are designed with the industry we wish to target. We’ve chosen an image, description, and a title to target our market.

For the rest of the website, you want to have a global sharing image. This image will be shared when there isn’t a specific image for the content that you are sharing.
How can I add these to my WordPress website?
Marketplace Themes
Yoast is one of the most popular SEO plugins and they provided extended support for sharing cards. The Yoast plugin will help WordPress webmasters dictate which images and descriptions. Learn more about this on their website.
Custom WordPress Theme
Developers can automate this content by integrating the metadata based on the content. This is an automated process saving editors a lot of time and allowing for quicker editorial posts.
Custom CMS vs Marketplace themes
Testing
You can test how your cards will render below:
Facebook requires a facebook id and might require some tech savviness to setup.
Facebook and Linkedin use the same OpenGraph metadata so they look identical when sharing.
The code for producing sharing cards is a bit different for targeting Twitter.
Social Media isn’t going anywhere and ignoring social media cards can negatively impact your online presence. Use the debuggers mentioned at the top of this blog post to optimize your content.
